안녕하세요
오늘은 변수에 대한 글을 작성하겠습니다.
1/2
변수(Variable)는 문자나 숫자 같은 값을 담는 컨테이너로 값을 유지할 필요가 있을 때 사용 담긴 값은 바뀔 수 있습니다.
자바스크립에서 변수는 var로 선언을 합니다.
ex) var a = 1; a라는 이름을 가지고 있는 변수가 1을 가지고 있는 것입니다.
var은 생략이 가능하지만 왜 생략하는지 알기 전까지는 var을 생략하지 않는 것이 좋습니다.
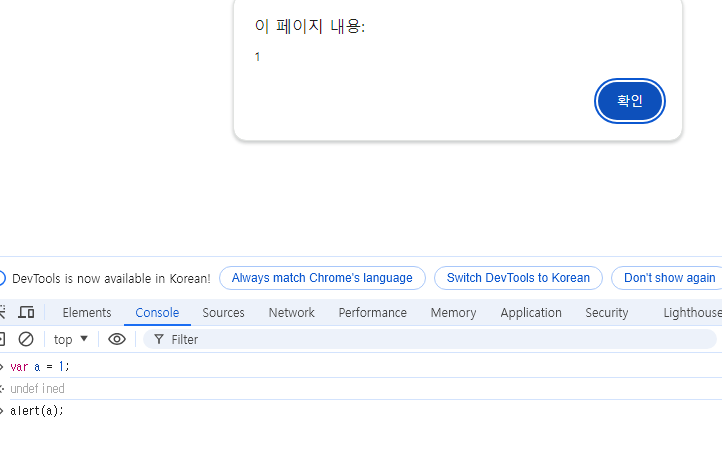
콘솔을 통해 간단하게 실습을 해보면

a라는 변수를 선언해 주고 alert에 a를 넣어주면 1이 출력되게 됩니다.
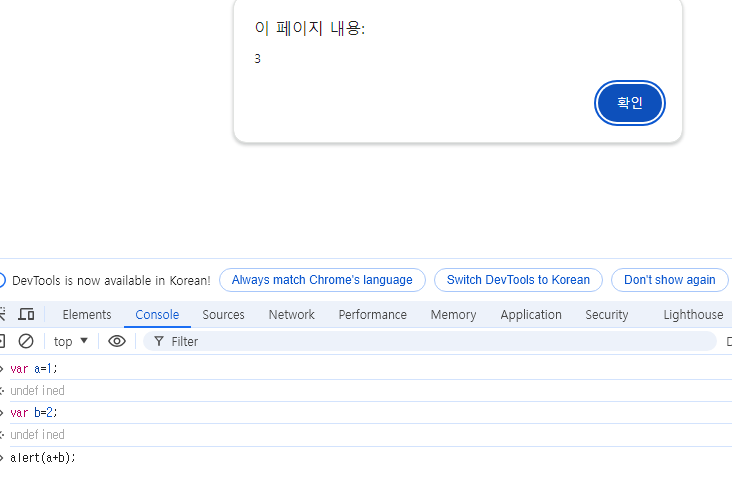
변수를 이용해서 연산도 가능합니다.
ex) var a=1;var b=2; 를 넣고 alert(a+b);를 수행하면 3이 출력됩니다.
콘솔을 통해 간단히 실습한 사진을 보여드리겠습니다.

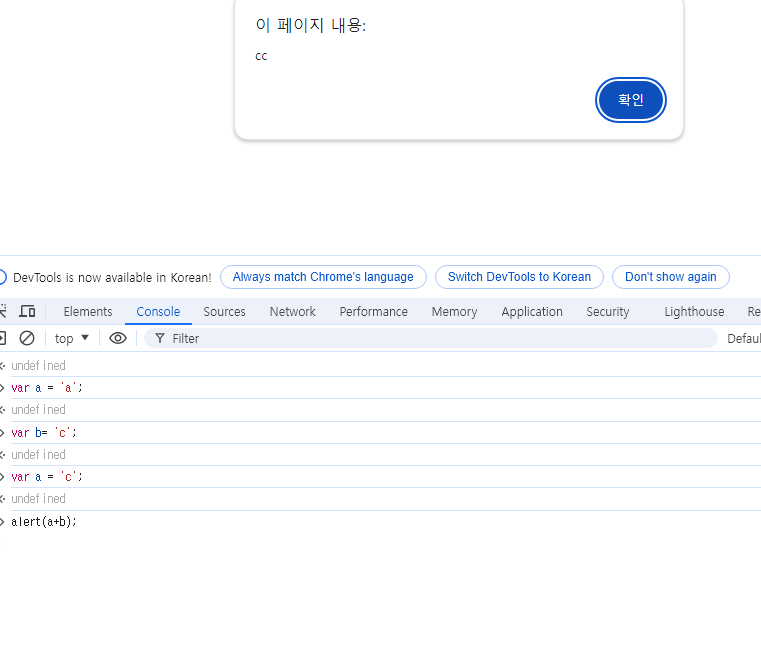
var에 문자를 넣어주어도 숫자와 동일하게 작동합니다.
콘솔을 통해 수행 결과를 보여드리겠습니다.

앞서 변수는 변경이 가능하다고 하였는데 위 콘솔에서 a의 값을 처음에는 a 다음에 다시 c로 변경하여 alert 해주었더니 c로 나왔습니다.
변수를 한 번에 선언하는 방법은
var a ='a', b='b' 이런 식으로 , 를 이용하면 var을 계속 선언해주지 않아도 됩니다.
2/2 변수의 효용
변수는 재활용성을 높여줍니다. 예를 들어 10이라는 숫자를 더하고 또 10을 곱하고 10을 나눠야 하는 식에서 갑자기 10을 100으로 바꿔야 한다면 10을 모두 100으로 바꾸어 주어야 합니다. 하지만 변수를 지정해 주면 변수의 값을 10에서 100으로 만 바꾸어주면 모두 100으로 바뀐 값으로 적용되게 됩니다.
https://www.youtube.com/playlist?list=PLuHgQVnccGMA4uSig3hCjl7wTDeyIeZVU
JavaScript 입문 수업 (생활코딩)
본 모듈은 자바스크립트 언어에 대한 기초 수업입니다. 텍스트 수업과 동영상 수업이 함께 제공 됩니다. 텍스트만으로도 완주 하실 수 있고, 동영상만으로도 완주 할 수 있도록 구성 되었습니다
www.youtube.com
'TIL > JavaScript with 생활코딩' 카테고리의 다른 글
| JavaScript - 비교(1/4, 2/4, 3/4, 4/4) 5 (0) | 2024.06.28 |
|---|---|
| JavaScript - 주석 & 줄바꿈과 여백 4 (0) | 2024.06.25 |
| JavaScript - 숫자와 문자(3/4,4/4) 2 (0) | 2024.06.21 |
| JavaScript - 숫자와 문자(1/4,2/4) 2 (0) | 2024.06.19 |
| JavaScript - 실행과 실습(1/3,2/3,3/3) 1 (0) | 2024.06.18 |



